GLSL Programming/Unity/Reflecting Surfaces
This tutorial introduces reflection mapping (and cube maps to implement it).
It's the first in a small series of tutorials about environment mapping using cube maps in Unity. The tutorial is based on the per-pixel lighting described in Section “Smooth Specular Highlights” and on the concept of texture mapping, which was introduced in Section “Textured Spheres”.

Reflection Mapping with a Skybox
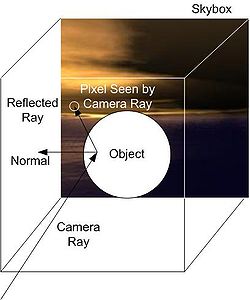
editThe illustration to the left depicts the concept of reflection mapping with a static skybox: a view ray is reflected at a point on the surface of an object and the reflected ray is intersected with the skybox to determine the color of the corresponding pixel. The skybox is just a large cube with textured faces surrounding the whole scene. It should be noted that skyboxes are usually static and don't include any dynamic objects of the scene. However, “skyboxes” for reflection mapping are often rendered to include the scene from a certain point of view. This is, however, beyond the scope of this tutorial.
Moreover, this tutorial covers only the computation of the reflection, it doesn't cover the rendering of the skybox, which is discussed in Section “Skyboxes”. For the reflection of a skybox in an object, we have to render the object and reflect the rays from the camera to the surface points at the surface normal vectors. The mathematics of this reflection is the same as for the reflection of a light ray at a surface normal vector, which was discussed in Section “Specular Highlights”.
Once we have the reflected ray, its intersection with a large skybox has to be computed. This computation actually becomes easier if the skybox is infinitely large: in that case the position of the surface point doesn't matter at all since its distance from the origin of the coordinate system is infinitely small compared to the size of the skybox; thus, only the direction of the reflected ray matters but not its position. Therefore, we can actually also think of a ray that starts in the center of a small skybox instead of a ray that starts somewhere in an infinitely large skybox. (If you are not familiar with this idea, you probably need a bit of time to accept it.) Depending on the direction of the reflected ray, it will intersect one of the six faces of the textured skybox. We could compute, which face is intersected and where the face is intersected and then do a texture lookup (see Section “Textured Spheres”) in the texture image for the specific face. However, GLSL offers cube maps, which support exactly this kind of texture lookups in the six faces of a cube using a direction vector. Thus, all we need to do, is to provide a cube map for the environment as a shader property and use the textureCube instruction with the reflected direction to get the color at the corresponding position in the cube map.
Cube Maps
editA cube map shader property called _Cube can be defined this way in a Unity shader:
Properties {
_Cube ("Reflection Map", Cube) = "" {}
}
The corresponding uniform variable is defined this way in a GLSL shader:
uniform samplerCube _Cube;
To create a cube map, select Create > Cubemap in the Project View. Then you have to specify six texture images for the faces of the cube in the Inspector View. Examples for such textures can be found in Standard Assets > Skyboxes > Textures. Furthermore, you should check MipMaps in the Inspector View for the cube map; this should produce considerably better visual results for reflection mapping.
The vertex shader has to compute the view direction viewDirection and the normal direction normalDirection as discussed in Section “Specular Highlights”. To reflect the view direction in the fragment shader, we can use the GLSL function reflect as also discussed in Section “Specular Highlights”:
vec3 reflectedDirection =
reflect(viewDirection, normalize(normalDirection));
And to perform the texture lookup in the cube map and store the resulting color in the fragment color, we simply use:
gl_FragColor = textureCube(_Cube, reflectedDirection);
That's about it.
Complete Shader Code
editThe shader code then becomes:
Shader "GLSL shader with reflection map" {
Properties {
_Cube("Reflection Map", Cube) = "" {}
}
SubShader {
Pass {
GLSLPROGRAM
// User-specified uniforms
uniform samplerCube _Cube;
// The following built-in uniforms
// are also defined in "UnityCG.glslinc",
// i.e. one could #include "UnityCG.glslinc"
uniform vec3 _WorldSpaceCameraPos;
// camera position in world space
uniform mat4 _Object2World; // model matrix
uniform mat4 _World2Object; // inverse model matrix
// Varyings
varying vec3 normalDirection;
varying vec3 viewDirection;
#ifdef VERTEX
void main()
{
mat4 modelMatrix = _Object2World;
mat4 modelMatrixInverse = _World2Object; // unity_Scale.w
// is unnecessary because we normalize vectors
normalDirection = normalize(vec3(
vec4(gl_Normal, 0.0) * modelMatrixInverse));
viewDirection = vec3(modelMatrix * gl_Vertex
- vec4(_WorldSpaceCameraPos, 1.0));
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
}
#endif
#ifdef FRAGMENT
void main()
{
vec3 reflectedDirection =
reflect(viewDirection, normalize(normalDirection));
gl_FragColor = textureCube(_Cube, reflectedDirection);
}
#endif
ENDGLSL
}
}
}
Summary
editCongratulations! You have reached the end of the first tutorial on environment maps. We have seen:
- How to compute the reflection of a skybox in an object.
- How to generate cube maps in Unity and how to use them for reflection mapping.
Further Reading
editIf you still want to know more
- about the reflection of vectors, you should read Section “Specular Highlights”.
- about cube maps in Unity, you should read Unity's documentation about cube maps.